Nuxt.js has another structure-related function that's very intriguing – layouts. Vue.js purposes have the principle App.vue file, which is the principle root part wrapper for all software components. Nuxt.js makes use of layouts, the place each structure serves as a person wrapper for software components.
By default, all Nuxt.js pages are utilizing the default.vue layout. If these functions are required in your subsequent project, I guarantee you that Nuxt.js will probably be an outstanding choice. If you're apprehensive about not being in command of the router, don't be. This default setup works awesome for a large selection of projects, presented they're properly structured. However, there are some circumstances the place you will have to add extra routes to the router than Nuxt routinely generates for you or restructure them.
Nuxt delivers a method to customise the router occasion within the config, permitting you to add new routes and customise generated routes. You additionally can edit the core performance of the router instance, which includes additional possibilities added by Nuxt. So for those who do encounter an edge case, you continue to have the pliability to search out the suitable solution.
We've efficiently created an index property on our account. Now we've to generate an index from our Nuxt articles which is what Algolia will use to supply effects for search queries. This is what the nuxt-content-algolia module that we before put in is for.
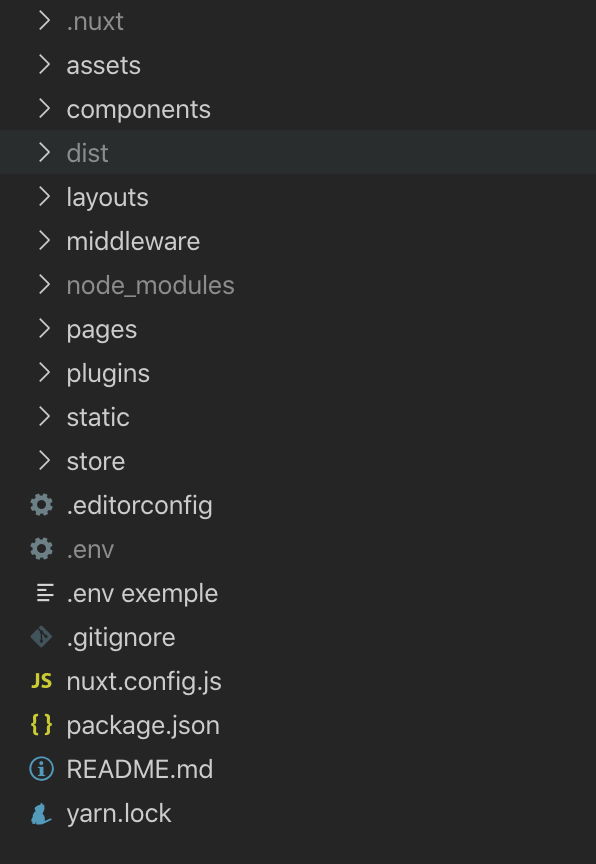
Nuxt generates router logic and its routes based mostly on the listing and file shape for pages. For example, if we create a listing and file "about/index.vue", Nuxt.js mechanically creates the route "/about" for that page. There is not any should outline or configure routes anyplace else in application. SSR is fetching AJAX info and rendering Vue.js parts into HTML strings on the server (Node.js). It sends them on to the browser when all asynchronous logic is done, after which lastly serves the static markup right into a totally interactive app on the client. This function enables for nice parsing by using DOM parts with the Google search engine marketing parser.
net optimization parser is parsing by DOM components with monumental velocity without delay when the online net site DOM is loaded. Any Vue parts on this listing are mechanically added to vue-router elegant on their filenames and the listing structure. Normally I would have a separate Pages listing anyway and should manually register every of these parts in an additional router file.
This router file can change into complicated for bigger tasks and must have splitting to keep up readability. InstantSearch code makes use of ES modules, but it ought to be executed in Node.js. That's why we have to let Nuxt know that these records ought to be transpiled through the build. Now that we've configured our vue-instantSearch plugin, let's create a search component. The linkPrefetchedClass will will let you add types for all hyperlinks which were prefetched. This is fabulous for testing which hyperlinks are being prefetched after modifying the default behavior.
If you ought to allow it it is essential to add it to the router property in your nuxt-config.js file. Before we do that, there's one different piece of syntax to find out about that's used with v-for, the important thing attribute. To assist Vue optimize rendering the weather within the list, it tries to patch listing components so it isn't recreating them each time the listing changes. To make certain it can be re-using listing components appropriately, it wants a singular "key" on the identical aspect that you just connect v-for to. To do that, we'll add a knowledge property to the App.vue part object, containing a ToDoItems subject whose worth is an array of todo items. While we'll within the finish add a mechanism to add new todo items, we will start off with some mock to do items.
Each to-do merchandise can be represented by an object with a reputation and a achieved property. With Nuxt.js one could create your parts and auto import them into your .vue documents which means there isn't any have to manually import them within the script section. Nuxt.js will scan and auto import these for you upon getting parts set to true in your nuxt.config.js file. The most vital factor on this snapshot is the early return within the "created" method. Nuxt has a globally accessible object "process" that exhibits us are we at present operating on the server edge or the customer side. Then on web page loaded by way of nuxt in format I additionally desire to have the identical facts that was already fetched in navigation component.
Plus some information about caching processes so I would not must name API for footer/navigation constituents for each customers throughout the time of server request. We want the server to do as a lot as practicable first, however in some cases it doesn't have entry to the knowledge it needs, which leads to the work being accomplished client-side instead. Or worse, when the ultimate content material introduced by the consumer is completely different from what the server expected, the consumer is advised to rebuild it from scratch.
This is an enormous indication that a factor is improper with the appliance logic. Thankfully, an error might be generated in your browser's console if this starts offevolved to happen. There can be a nuxt.config.js file on the challenge root.
This lets you customise a bunch of possibilities that Nuxt provides. By default, it units the header tags, loading bar color, and ESLint regulations for you. If you're desperate to see what you will configure, here's the documentation; we'll be overlaying some possibilities on this article. To be an efficient to-do list, we have to have the ability to render a number of to-do items.
This is a built-in Vue directive that lets us embrace a loop inside our template, repeating the rendering of a template function for every merchandise in an array. We'll use this to iterate via an array of to-do gadgets and show them in our app in separate ToDoItem components. Vue constituents are written as a mixture of JavaScript objects that handle the app's info and an HTML-based template syntax that maps to the underlying DOM structure. For installation, and to make use of a few of the extra superior options of Vue , you will want a terminal with node + npm installed.
At this level we have obtained a totally working component; we're now able to add a number of ToDoItem ingredients to our App. A time ago, conventional server edge rendering was the norm. All of the HTML was dynamically rendered on the server and despatched to the client. Back in these days, net websites weren't user-friendly and native.
Today the online consists of single-page purposes and common web-apps. Single-page purposes are purposes that don't reload your complete net net net page each time we click on on a hyperlink inside the browser. First, replace the default.hbs file of your theme to incorporate an enter area and an output factor to monitor the search results. Then, add a hyperlink to SearchinGhost script and initialize it together with your personal CONTENT_API_KEY. To get the content material API key, please confer with the official Ghost documentation.
Nuxt v2.12 introduces a brand new hook referred to as fetch which you'll be able to use in any of your Vue components. Use fetch each time you would possibly want to get asynchronous data. Fetch is named on server-side when rendering the route, and on client-side when navigating. AJAX fetching is asynchronous, whereas search engine optimisation parsing is not. The Algolia SDK requires us to offer an app id and a secret api key to work together with it. If these aren't supplied we'd as effectively not even try and sync issues to algolia, so let's look at various for these up front.
If they do not exist we'll report an error to the console and return from the module to let the construct proceed on its merry way. Our real module can stay in a file at modules/nuxt-content-algolia (notice this is often the place we advised nuxt config to seek the "build module"). First factor we need to always do in our file is to permit our module to simply settle for the configuration alternatives from the nuxt.config.js and merge these alternatives with the some defaults.
I revealed the outcomes of this tutorial to npm as a package. If you are trying to only seize and go, possible deploy the module by way of npm. If you ought to be taught extra about Nuxt modules and the Algolia javascript SDK, learn on!
Note this package deal solely handles syncing the info to Algolia, it does nothing about rendering a search UI on your Nuxt website. You can examine extra about implementing the UI in Algolia's official docs for Vue Instant Search or keep tuned for my subsequent post. To create it, click on onadd an additional subject to this assortment typebutton and pick thecomponentitem on the underside left of the form. Middleware are features that may be executed earlier than rendering a net page or layout.
Nuxt V For Key Value Route guarding is a well-liked use the place you might possibly look at various the Vuex shop for a legitimate login or validate some params . One challenge I labored on lately used middleware to generate dynamic breadcrumbs founded on the route and params. Just to emphasize this again, we not at all needed to npm deploy vuex, because it's already included within the Nuxt package. When you add an index.js file to the shop directory, all these strategies are then opened as much as you automatically.
You might be asking why we didn't simply create a products.vue element within the pages listing rather like we did for the /about page. You might imagine the end result can be the same, however there's a big difference between the 2 structures. Another imperative factor to notice is Nuxt doesn't have for use for SSR. It's promoted as a framework for creating common Vue.js purposes and features a command for creating static generated Vue purposes making use of the identical codebase.
So if you're apprehensive about diving deep into SSR, don't panic. You can at all times create a static website as a substitute at the same time nonetheless making the most of Nuxt's features. Instead it bundles and masses the complete JavaScript onto the client. It then renders elements of the webpage on the client-side, leading to a fluid user-experience.
React.js and Vue.js are applied sciences that may be used to create single web page applications. Here we're making a request to Commerce.js for simply our products, and rendering all our parts employing the customized product-list part we made earlier. We've arrange nuxt-content-algolia and we've generated bodyPlainText for our articles.
We can now generate this index and ship the info over to Algolia by constructing our mission making use of nuxt generate. If you must you too can configure the category identify to be one factor else. You con do that by modifying the linkExactActiveClass within the router property in your nuxt.config.js file.
You can do that by modifying the linkActiveClass within the router property in your nuxt.config.js file. Both API and middleware must export a default perform that handles api requests and returns a promise/JSON data. Unlike Nuxt 2, we do not must outline server-middleware in nuxt.config.js. While we have been within the investigation part of our challenge , there have been no dependableremember Typescript start-kits or configurations whose utilization was well value the risk.
There have been lots of linting errors and lacking types, so we determined to go together with vanilla JS (ES6+). Nuxt.js generates its very own router primarily based on the folder structure, at the same time with Vue.js, it have to be executed manually – however remember the fact that there are execs and cons to equally principles. Automatically generated router's execs are that it really is simpler and sooner to create one.
You simply create the listing and files, and Nuxt does all the work. But the cons are that it's much less controllable and manageable than a manually written one. If that is current within the element will filter the outcomes by evaluating gadgets which are offered by a request from a server request. In this article, we're going to find out how meta tags and net optimization work in NuxtJs. Nuxt.js is a free and open-source net software framework structured on Vue.js, Node.js, Webpack, and Babel.js.
Nuxt is impressed by Next.js, which is a framework of an analogous purpose, centered on React.js. The final factor it's essential add is the BACKEND_URL & STORE_URL. This will serve to each fetch the "production" GraphQL server and set the correct shop URL for thedata-item-urlon your particular person product pages.
It's the place you ought to point out the merchandise with their respective name, graphic & description, however no purchase buttons yet. Users will manage to place gadgets of their cart when they're on a private product page, some factor I'll create later on. Nuxt is a framework for creating common Vue applications. I would tremendously advocate trying out the Context docs to see what's available. The two predominant ones utilized in a Nuxt challenge would be the asyncData and fetch methods.
Both are very comparable in concept, they're run asynchronously earlier than the element is generated, and they're often used to populate the info of a element and the store. They additionally allow the web page to be absolutely rendered on the server earlier than sending it to the buyer even as soon as we now need to watch for some database or API call. In order to understand the potential of Nuxt, let's create an easy project.